Hướng dẫn In Vé Dò Trên Trình Duyệt Google Chrome
Hướng dẫn này giúp bạn điều chỉnh canh lề bãng in vé dò trên trình duyệt Chrome cho chất lượng bãng in tốt nhất.






















Cài đặt bảng in trên trình duyệt Chrome
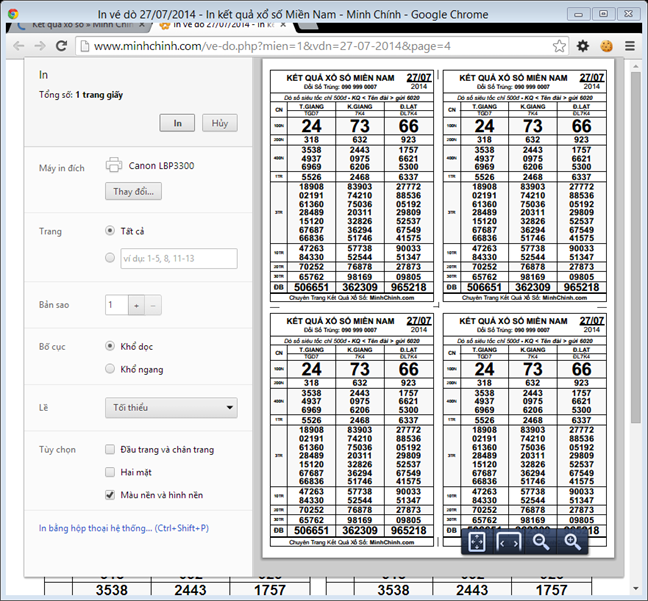
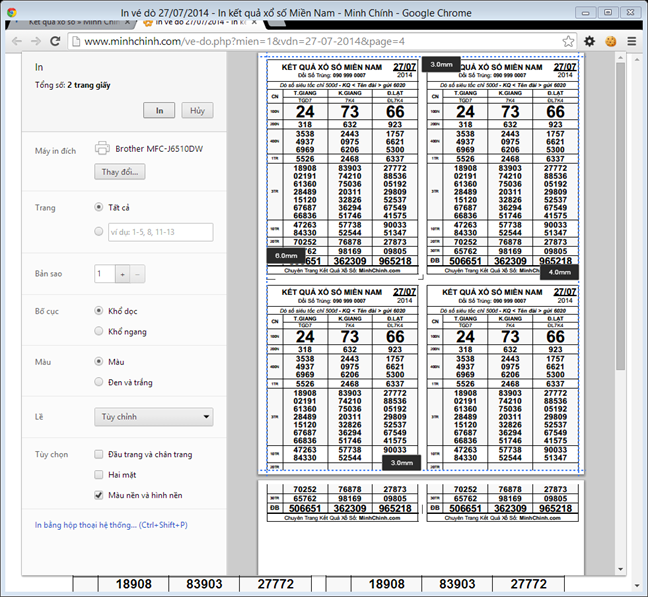
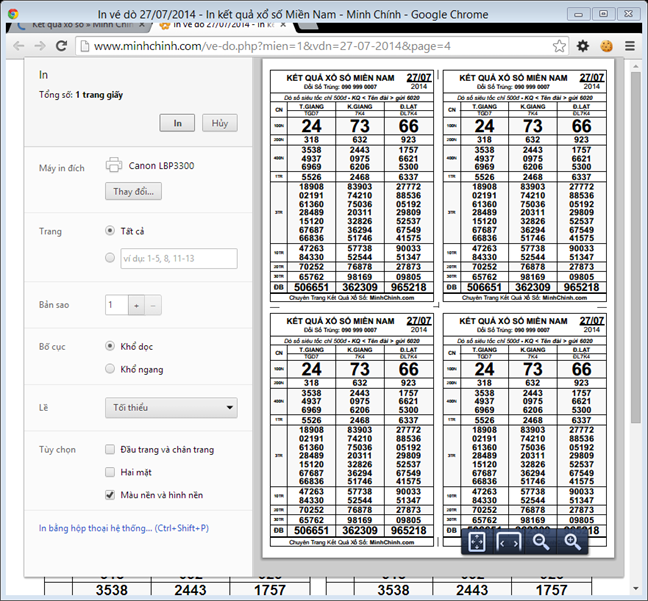
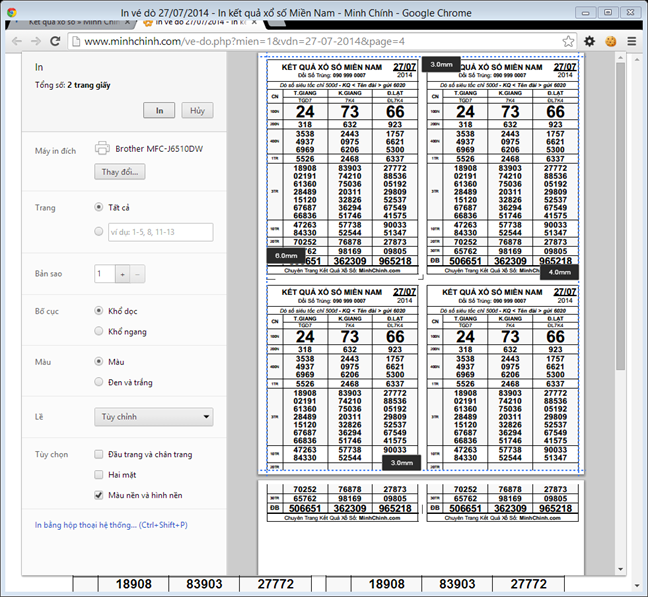
Sau khi bấm In Vé Dò hãy chọn các thông số như hình bên dưới:


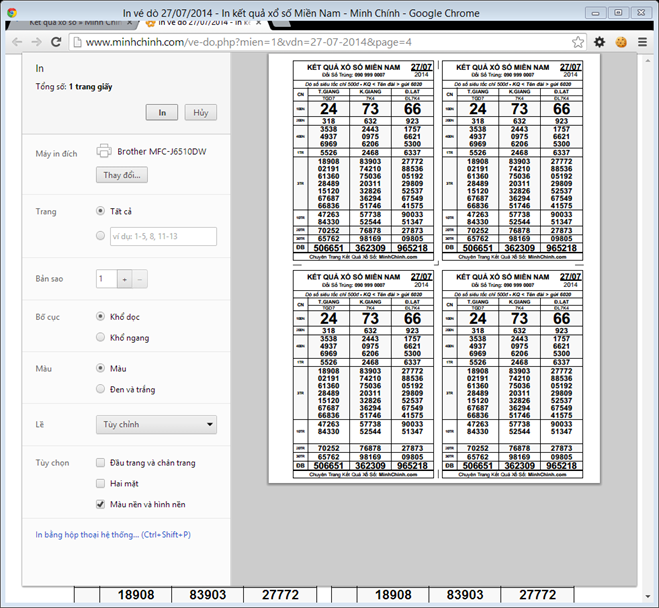
Nếu bạn đã chọn như hình trên mà vẫn bị xuống dòng ( máy in khác HP, Canon ) thì hãy làm như hình bên dưới




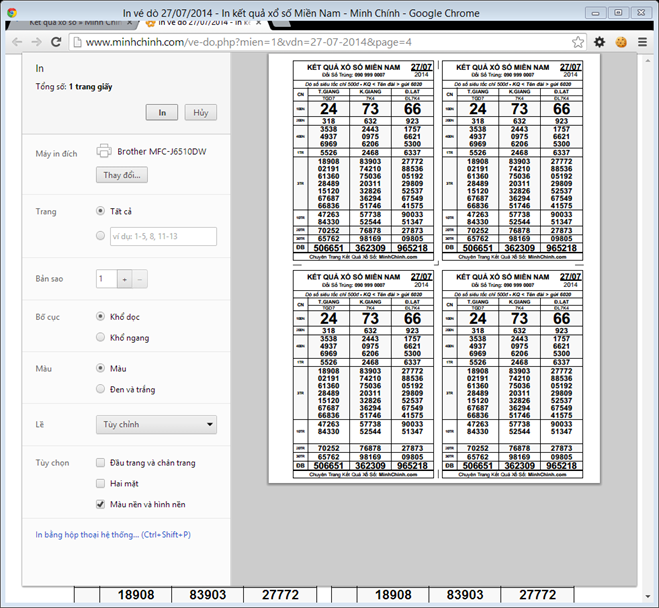
Kết quả như hình bên dưới

Sau khi bấm In Google Chrome sẽ lưu trữ các tùy chọn Bảng In của bạn cho các lượt in sau này.
Chúc Bạn Thành Công !





